用CSS3美化滚动条
我们可能认为浏览器提供的默认滚动条的样式太一般化,或者无法与背景相匹配,想要换一种样式吧。
滚动条出现在哪?
- 当页面的高度大于浏览器视窗的高度时,浏览器边框上就会出现滚动条。
- textarea中的内容过多时
- block元素设置了overflow:scroll时
- iframe
实现
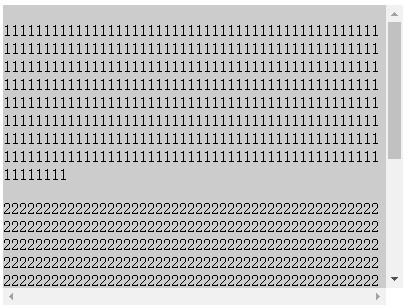
我们先来实现浏览器下的默认滚动条样式,
<style type="text/css">
.box {
width: 400px;
height: 300px;
overflow: scroll;
word-break:break-all;
background-color: #ccc;
}
</style>
<body>
<div class="box">
<p>111.....111</p>
<p>22.....222</p>
<p>333.....333</p>
</div>
</body>
这样子,滚动条就显示出来了,我们继续设置样式,
::-webkit-scrollbar {
width: 10px;
height: 10px;
background-color: #ccc;
} /* 定义滚动条的宽度、高度和背景色 */当CSS中出现以上这种样式时,webkit内核的浏览器会关闭他默认的样式,只使用我们提供的样式。
::-webkit-scrollbar-track {
background-color: yellow;
} /* 滚动条滑轴背景颜色 */
::-webkit-scrollbar-thumb {
background-color: red;
} /* 滑块颜色 */
::-webkit-scrollbar-button {
background-color: olive;
} /* 滑轴两头按钮颜色 */
::-webkit-scrollbar-corner {
background-color: black;
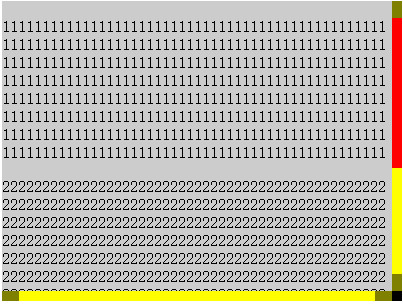
} /* 横向与纵向滚动条相交处的颜色 */设置以上的样式,我们可以在浏览器下看到这种效果,不同颜色只是为了区别不同属性的作用范围,想要好看的滚动条,还是得自己用心去配色、改效果。

注:::在CSS3中表示伪元素;这种方式只有在webkit内核的浏览器下才有效果。