typescript中import报错问题
在将js文件改ts过程中,在import上遇到了点问题。
alias配置不识别
我们常常在webpack的alias下配置@的绝对路径,这样在import中写路径时就不需要../../的写多层了。但是在ts中,光在webpack中配置了,vscode中仍提示找不到模块。

处理方法
在目录下的tsconfig.json文件中加入配置:
{
"compilerOptions": {
// ...
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
// ...
}
}通过配置告诉@所对应的目录。
import图片报错
配置好以上的paths后,发现图片的import仍是报错:

处理方法
最后在github上找到了处理方法:images.d.ts。
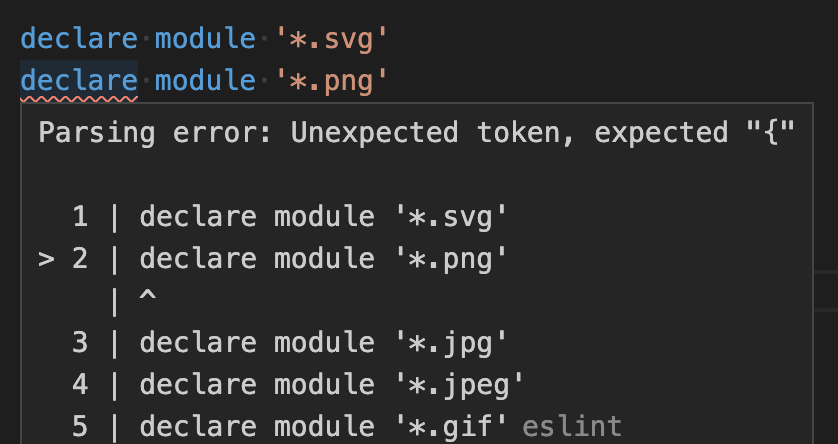
但实际这么加上去后,出现了一个新的问题:

最后解决方案是:
declare module '*.svg' { /* empty */ }
declare module '*.png' { /* empty */ }
declare module '*.jpg' { /* empty */ }
declare module '*.jpeg' { /* empty */ }
declare module '*.gif' { /* empty */ }
declare module '*.bmp' { /* empty */ }
declare module '*.tiff' { /* empty */ }