radio的click与change事件触发顺序问题
自动化用例测试中,绑定了的radio用trigger触发时,click与change的触发顺序与用户手动点击触发的顺序不同。
一、现象
简化代码,如下:
$('#rad1').on('click', function(e) {
console.log('radio1');
});
$('#rad2').on('click', function(e) {
console.log('radio2');
});
$('input\[name="some"\]').on('change', function(e) {
console.log('change');
});先手动点击radio2,在用jQ触发点击radio1。
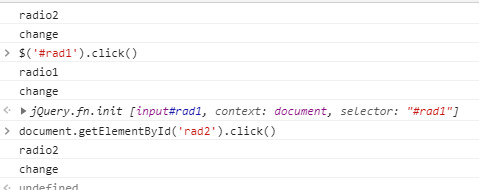
版本 67.0.3396.99下测试,如下

公司chrome 36版本测试 手动点击和document的click是先触发的change,后触发的click。
但jQuery的trigger触发的是先click后change。
注:公司内网,截图弄不出来(坑)。
Opera54和FF60下尝试,都和chrome67的情况一样,不过为啥低版本的chrome下不同呢? 看看周末能搞个低版本的chrome看看是为啥呢。 最近老遇到这些奇怪的问题啊。。。