http2.0初体验
站点搬回国了,曾经上了https后无奈访问出问题,又退回http,如今终于可以大胆的使用https了。而且,用chrome访问自己的站点时,终于有那把表示安全的锁了。
毕竟https会多一层校验的过程,肯定会比http更耗些性能,便瞄上了http2.0,都说2.0性能有提升,并且2.0需要在https之上,那不正好么?于是上了2.0的船。
对比http1.1,开启了http2的旅程。
配置
现在,nginx已经安装好了,接下来对nginx做配置。
http1.1
在/usr/local/etc/nginx/servers下创建http.conf文件。增加以下配置:
server {
listen 8081;
server_name localhost;
location / {
root /usr/local/var/www/http1/;
index index.html index.htm;
}
}http1.1的部署在了本地的8081端口上,他的根目录位于/usr/local/var/www/http1/路径下。
http2.0
关于https的证书,可以自行搜索,利用openssl弄个凑合的证书,反正只是用于测试。接在先前的http.conf文件,继续增加:
server {
listen 443 ssl http2;
server_name localhost;
ssl_certificate /usr/local/var/www/cert/nginx.crt;
ssl_certificate_key /usr/local/var/www/cert/nginx.key;
location / {
root /usr/local/var/www/http2/;
index index.html index.htm;
}
}http2借助了https,需要443端口,不过在nginx下开启2.0只需要增加个http2就行了,很简单,文件的根目录位于/usr/local/var/www/http2/路径下。
重启nginx,在两个文件夹下创建index.html并增加些内容,打开http://127.0.0.1:8081/和https://127.0.0.1/能看到页面,那么我们的配置就OK了。
注:浏览器提示证书有问题,可以点击直接访问。
http2.0优点
对比 http1.1,我们先来了解下http2.0的优点,
- 采用二进制格式传输数据,而非http1.1文本格式(二进制分帧)。
- 对消息头采用Hpack进行压缩传输,能够节省消息头占用的网络流量(头部压缩)。
- 多路复用
- 服务端推送
接下来,我们从浏览器控制台入手,简单的来看看这些优点,
优势体验
二进制分帧
这个控制台看不出来,后面抓包或者其他方式再看下,采用二进制的话比原先文本的方式要快。
头部压缩
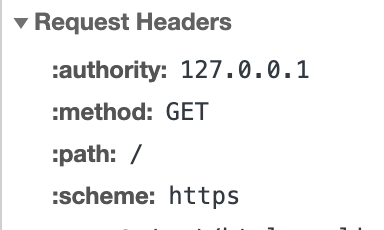
这个控制台也看不出来,不过在response发现了几个带有冒号(:)的响应头,

这些带冒号响应头表示是在http2.0中新增的。
再看下请求的index.html的传输大小(两文件夹下的index.html都是260字节的),量文件先看1.1下的,

接下来是2.0下的,

很明显2.0要小些,减小了20%左右的传输,对首屏无缓存时加载有很大的优势。
注:chrome的控制台的Protool可以直接分辨出两种不同的协议,如果没有这列,可以在头部行上右键打开
多路复用
由于每个浏览器都会对同站点进行并行加载资源,所以,我从两方面来测试:1.单纯加载单个文件,2.加载多个文件。并且强缓存和协商缓存也要排除掉。
单个文件
单个文件可以避免了并行加载的影响,资源文件我用的时echart.js,2.5M大小。
| 序号 | http1.1(ms) | http2.0(ms) |
|---|---|---|
| 1 | 45 | 37 |
| 2 | 41 | 32 |
| 3 | 44 | 39 |
| 4 | 44 | 36 |
| 5 | 47 | 35 |
| 6 | 41 | 70 |
| 7 | 49 | 39 |
| 8 | 42 | 46 |
| 9 | 50 | 37 |
| 10 | 43 | 42 |
| 总计 | 446 | 413 |
| 平均 | 44.6 | 41.3 |
http2.0胜出了,如果这差距在多文件和真实网络环境中能被放大,2.0的优势也是蛮大的。
多个文件
- 多个大文件
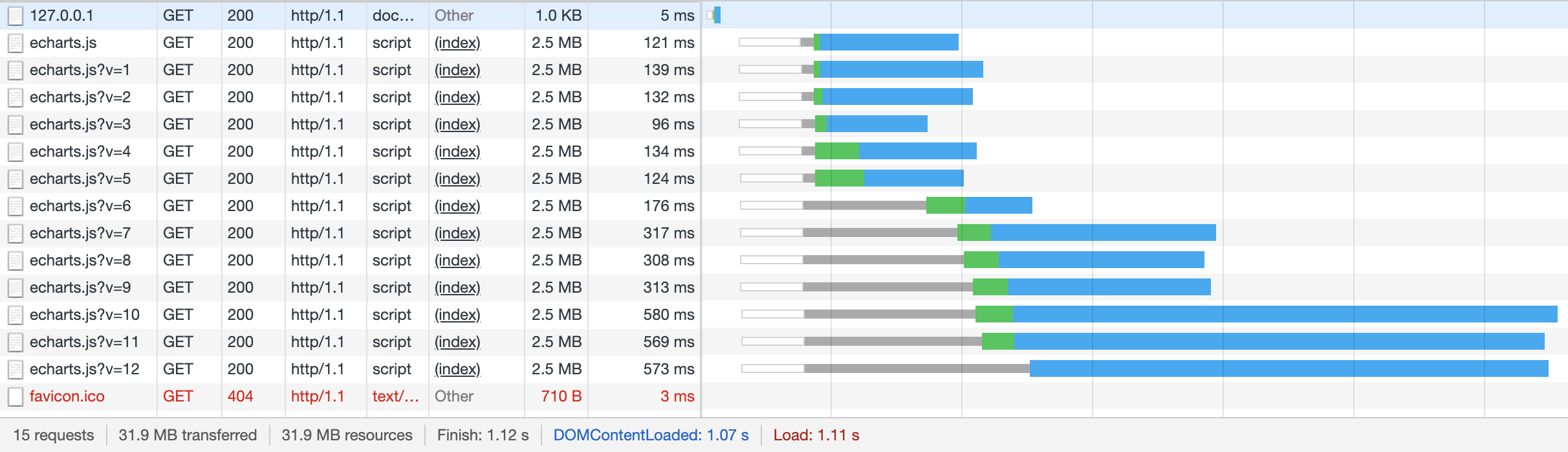
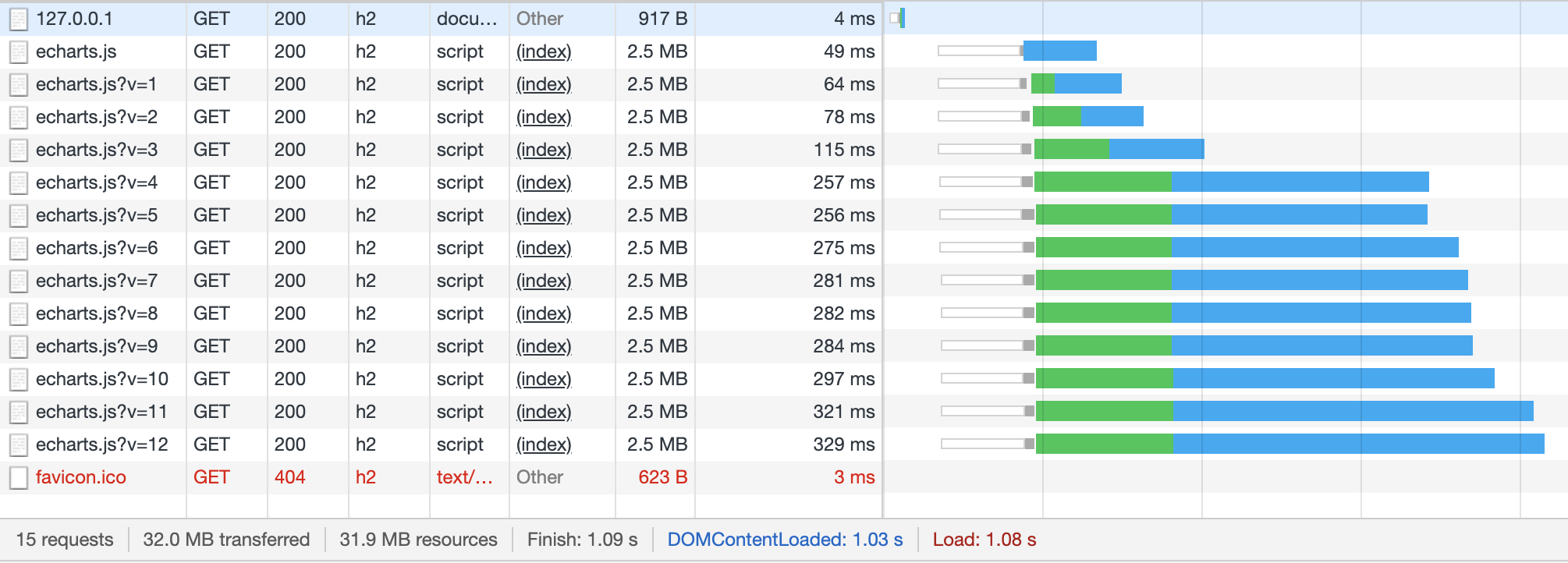
采用给src增加query参数的方式,每个页面请求12次echarts文件,选了5次中最好的一次贴上图片,1.1的如下:

2.0的:

其实误差并不是特别明显。
接下来,我们设置个下载上限,在chrome中新增个网络延迟,给个2M的上下行带宽,0ms延迟,

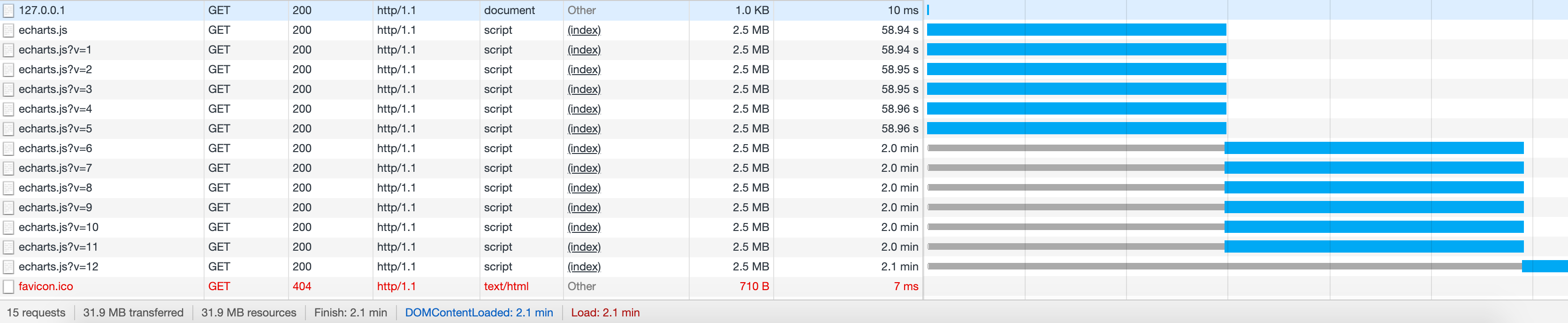
http1.1的效果:

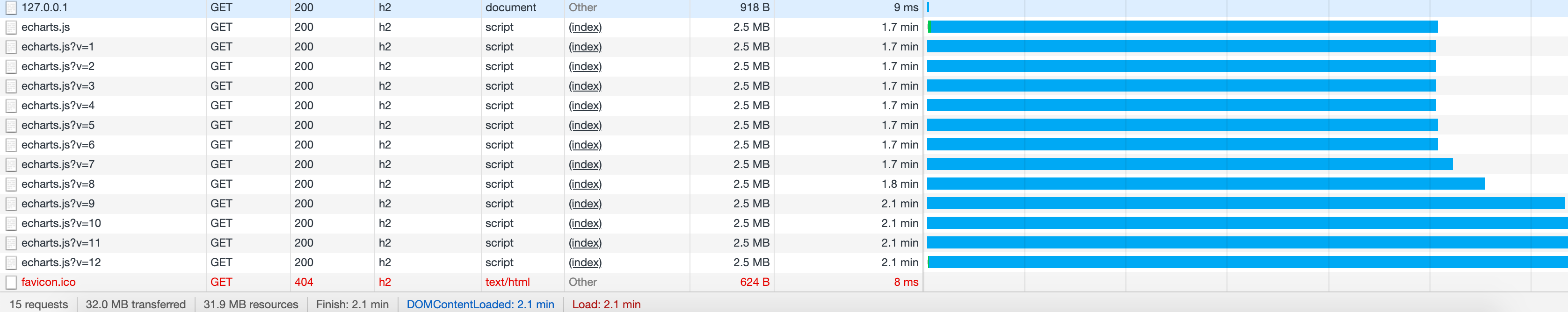
从控制台也可以看出chrome对同源的并行上限是6个文件,对比http2.0的效果:

依旧是差不多,毕竟限制了带宽,但下载的资源大小有差不多。emmmm....我也尝试增加了延迟,两次的load时间都变成了2.2min,并没有体现出http2的优势。
接着我又用jQuery3.4.1.min版(86kb)的测试了下,在有网络限速和无限速下下载30个文件,记录下load时间,结果如下:
| 序号 | http1.1(ms) | http2.0(ms) |
|---|---|---|
| 1 | 473 | 541 |
| 2 | 513 | 512 |
| 3 | 453 | 496 |
| 4 | 484 | 491 |
| 5 | 474 | 476 |
| 总计 | 2397 | 2516 |
| 平均 | 479.4 | 503.2 |
好了,https2.0翻车了,实际测试速度比http1.1都慢。
服务端推送
这个没有接触,准备后期再研究下。
总结
第一次用上了http2.0,也在控制台下与http1.1做了些简单的比较。从多路复用方面细看了下http2.0的资源加载,不过很意外的是,实际测试与1.1差不多。
本文用到的demo请见:github。