fetch学习与使用
现今前后端分离的开发,前后端的数据交互是十分重要的,我们常会用XMLHttpRequest方式或者其他基于该方式的库与服务器进行数据交互,但有没有想过使用fetch方式去与服务端进行交互呢?公司新项目使用了前后端分离,在选择前后端交互时选择了fetch,所以也用了fetch一小撮时间了,来简单说下fetch。
一、基本用法和参数
fetch是基于 Promise 设计的,使用起来会比传统的xhr方式更舒畅,并且可以和比如es7中的async/await友好使用。
用法
fetch的使用十分的简洁,
fetch('url').then((response) => response.json())
.then(data => console.log(data))
.catch(e => console.log("Oops, error", e))参数
fetch的第二个参数是个options对象,存放了fetch请求的一些配置,比如
method
请求方式,可以是get,post,put等,默认是get,所以get请求时,可以考虑不设置此参数。
headers
请求头,默认为{},表单请求时,就需要设置'Content-Type': 'application/x-www-form-urlencoded',当然他的body数据就得是"a=1&b=2&c=3"这种方式的数据了。
较常用的还有"Content-Type": "application/json"这种格式,他的body则是JSON.stringify({a:1,b:{c:2,d:3}})这种json串了。
body
请求时,要带的数据。
credentials
是否带cookie,默认为omit,也就是不带cookie。还有两个参数,same-origin,意思就是同源请求带cookie,include,表示无论跨域还是同源请求都会带cookie。
二、遇到的问题
内置方法较少
虽然fetch算是底层方法,但是还是缺少一些常用xhr有的方法,比如能够取消请求(abort)方法,而且我们常常会对fetch做些封装。
错误处理
fetch在服务器返回4xx、5xx时是不会抛出错误的,这里通过response中的ok字段和status字段来判断,并触发对应的操作。比如:
function checkStatus(response) {
if (response.status >= 200 && response.status < 300) {
return response;
}
// http状态下如400、500等不会reject
const error = new Error(response.statusText);
error.response = response;
throw error;
}数据类型处理
对于不同的数据需要调用不同的方法,比如我们获取的是json数据,调用json()方法就行了,
function parseJSON(response) {
if (response.status === 204 || response.status === 205) {
return null;
}
return response.json(); //fetch
}但对于blob数据的话,就得调用blob()方法。还有text(),arrayBuffer(),formData()等方法。
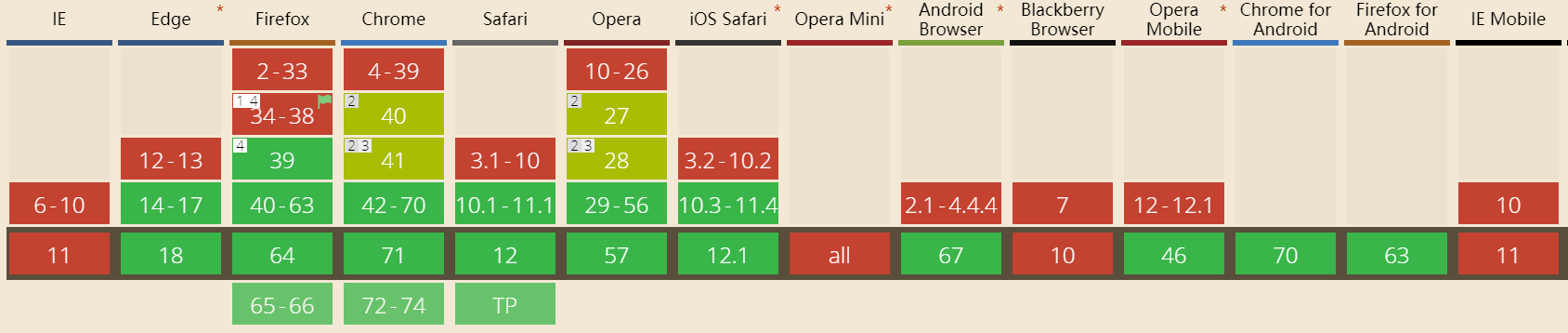
三、兼容性
在使用新技术的时候,兼容性是不得不关注的一个点。我们首先来看下他的兼容性:

兼容性很不好,特别是ie。 为了兼容ie,我们需要使用到这些库或依赖, Promise 的 polyfill: es6-promise,fetch 探测库:fetch-detector,fetch 的 polyfill: fetch-ie8,如果你还使用了 jsonp,需要引入 fetch-jsonp。
兼容好ie后,还有个问题就是在ie8,9上不能跨域,需要启动个http代理。
参考:
https://www.cnblogs.com/libin-1/p/6853677.html https://segmentfault.com/a/1190000003810652